2017-07-01 17:59:00
很多网页制作都会用到的搜索框,其实就是由输入区域和一个按钮组合而成的。乍一看,搜索框只有两个简单的要素组成,所以难免会有企业认为搜索框可以随便对待,不需要专门设计。但往往简单的小细节,就是网站能够抓住用户眼球的关键点。在内容众多的网站里面,用户常用到的设计元素就是搜索框。

用户为什么会需要利用搜索框?首先是当用户访问网站后,找不到他想要了解的内容,他就会去利用搜索框的功能去搜索一下试试,这个是被动使用。再来就是主动使用,用户从进入网站的一开始就知道自己找的内容,需要利用搜索框,目的明确。还有一种就是使用惯性使然,用户浏览网站习惯于通过利用搜索框,选择组合关键字去搜索内容。
弄清楚用户会利用搜索框的原因,那么我们就可以针对这些来考虑,网页制作中怎么设计搜索框才能抓住用户的眼球,留住网站的用户。
一、搜索框要符合本身的特点
图标是对象,动作或想法的可视化表示,所以搜索框的样式设计当中,可以发挥创作设计能力,但是也要考虑到大众对于搜索框的普遍认知,要符合搜索框本身的特点。样式上面做不了大文章,也可以在搜索框的颜色、动画效果等方面着手。

二、搜索框要足够显眼
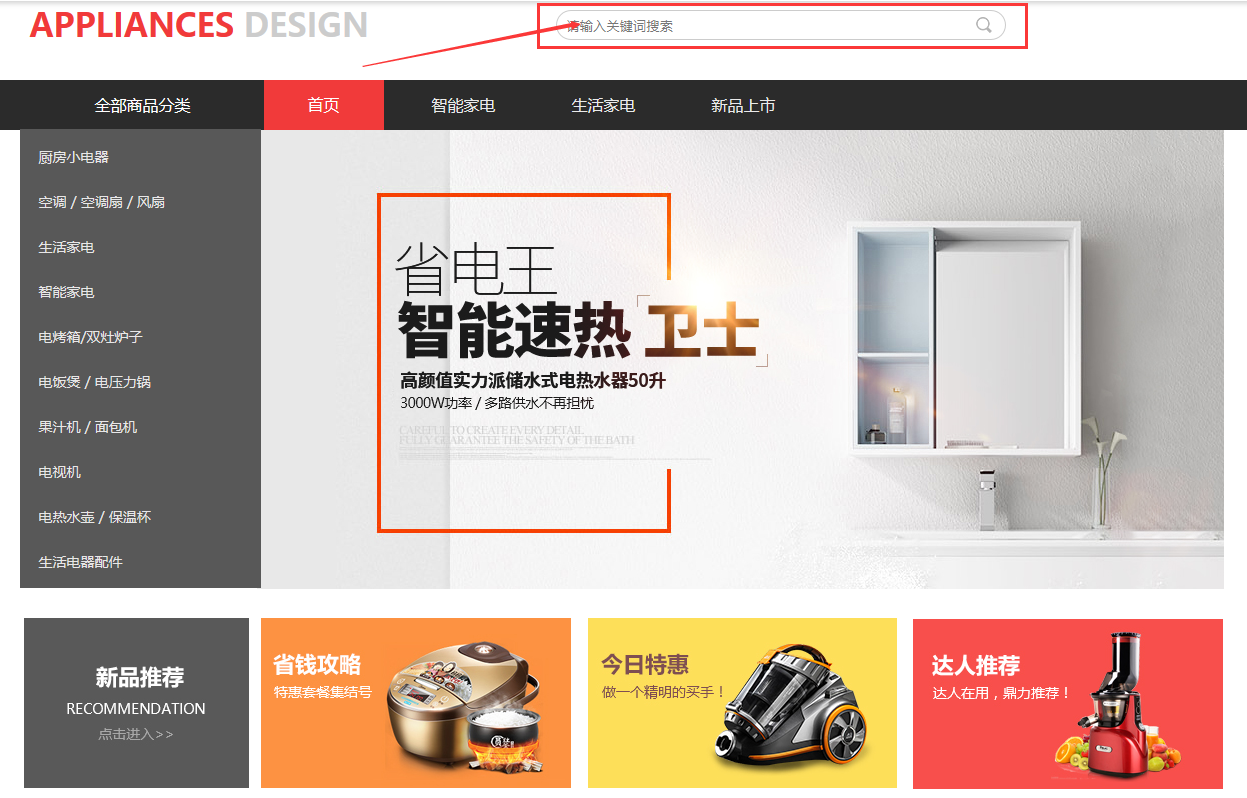
这里所说的显眼并不只是说颜色、动画效果,还指的是搜索框的位置。搜索框的颜色可以选择黑色、红色等强烈的色彩,增强搜索框的存在感;搜索框也可以适当利用动画效果,例如搜索图标在某个位置上,鼠标移动到图标上面搜索框就会展开,加了动画效果的搜索框给用户新鲜感,增强了交互效果;搜索框的位置就大有来头了,搜索框在哪个位置上对提升用户体验有着重要的作用,从网站建设的经验可以了解到搜索框的优先位置是在网站首页顶部。将搜索框设置在网站顶部,可以为用户减少寻找搜索框的时间和精力,一进入网站就可以看到搜索框,并且直接开始搜索网站内容。仅仅在首页设置搜索框是不够的,应该在每一个页面都设置搜索框,用户不管浏览到哪一个网站页面,只要找不到方向时,都可以马上利用搜索框找到目标。

优秀的搜索框设计有利于提高搜索的转化率和命中率,所以才需要在网站设计当中好好处理搜索框的设计,用户一进入网站就能抓住他们的眼球。凡科建站的网站模板的网站风格特点不同,搜索框的设计也不同。